Affinger6でのプロフィールカードの作成手順をまとめました。
プロフィールカードとは
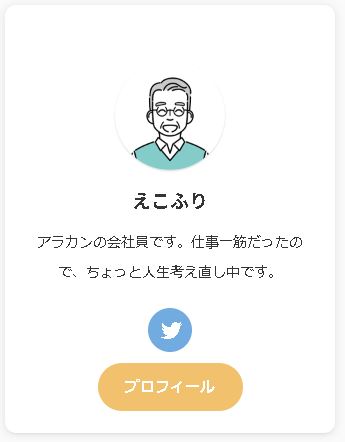
自分自身のプロフィールを紹介するカードです。Affinger6で設定するとこんな感じの見栄えのよいプロフィール紹介が簡単に作ることができます。

プロフィールカードの作成・設置手順
あちこち飛ぶので設定がわかりにくいのですが、頑張って設定しましょう。設定手順は次の通りです。
- ユーザ設定
- プロフィールカードの設定
- ウィジェット設定
ユーザ設定
WordPressのメニューの「ユーザ」「プロフィール」で設定を行います。設定項目は次の通りです。
- ニックネーム
- Twitter、インスタなどのSNSの自分のURL
- プロフィール情報
を設定します。私の設定だと、ニックネームが「えこふり」、Twitterのみ設定、プロフィール情報に「アラカンの会社員です。仕事一筋だったので、ちょっと人生見直し中です。」を入力しています。
プロフィールカードの設定
WordPressのメニューの「外観」、「カスタマイズ」、「オプション(その他)」、「プロフィールカード」で設定を行います。設定項目は次の通りです。
- ヘッダー画像(プロフィールカード)のアップロード
- アバター画像(プロフィールカード)のアップロード
- ボタンURLの設定
- ボタンテキストの設定
後はお好みで細かい設定を行います。
私の場合、ヘッダー画像は青い海の画像、アバター画像は自分に似ているおっさんのイラスト画像をアップロードしました。
ボタンURLはこのサイトの1つ目の記事(私の思いを書いているので)、ボタンテキストは「プロフィール」としました。
それ以外には
- 「アバター画像の影をつける(プロフィールカード)」にチェック
- 「影をつける(プロフィールカード)」にチェック
- 「角丸にする(プロフィールカード)」にチェック
- 「背景色(プロフィールカード)」を緑に
- 「テキスト色(プロフィールカード)」を城に
- 「ボタン上部背景色(プロフィールカード)」をオレンジに
と設定しており、このように設定すると冒頭にあるプロフィールカードのデザインとなります。
ウィジェット設定
WordPressのメニューの「外観」「ウィジェット」を選び「11_STINGERプロフィールカード」をサイドバーウィジェットなど、自分が配置したい場所に配置します。
私の場合サイドバーウィジェットの一番下に配置しました。
アバター画像を丸くしたい場合
通常はアバターが画像は四角ですが、丸にもできます。
具体的は方法ですが、Wordpressのメニューから「AFFINGER管理」「投稿・固定記事」「この記事を書いた人」を選びましょう
「この記事を書いた人」設定項目に「アバター画像を丸くする(※コメント欄のアバター画像含む」という項目があるので、ここにチェックを入れると、アバターが画像が丸になります。